What is HTTP?
Before diving into what HTTP does, it’s important to understand what it is. HTTP stands for HyperText Transfer Protocol. It is the primary protocol used for communicating and fetching resources across the web. In addition to this, it provides the foundation for most data exchanges across the internet. We mostly associate it with HTML documents, but it also works for many other resources, as well. HTTP It is based on a client-server protocol, meaning that a client, such as a web browser, application, or other user agents, makes a request to a server which then returns information related to that request.
Beyond simple browser functions, this can include just about anything, such as search engine robots, API calls, and many other services.
Client-Server Overview
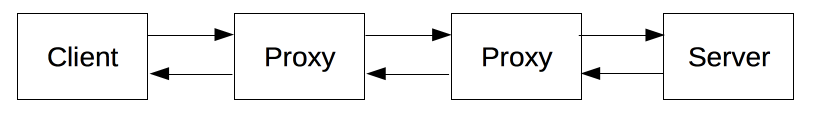
To understand how HTTP operates, we need to understand how clients and servers communicate with each other. These are handled through a series of requests and responses sent through intermediary computers and programs, otherwise known as “proxies.” Proxies facilitate access between different nodes on the internet.

Image source: https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
Requests are sent from clients to a server, which in turn handles this request and returns an answer or “response.”
This is, however, a little oversimplified. There are many layers of computers and proxies that exist between the web browser and the server. These layers of connections include TCP/IP (Transmission Control Protocol/Internet Protocol), but for our intents and purposes, these are largely hidden when transmitting data across the web through HTTP.
Parameters
HTTP includes a number of set parameters that transmit information between computers on the internet.
These include:
- HTTP Version (e.g. version 1.0, 1.1, etc.)
- Date/Time formats, which are always expressed in Greenwich Mean Time (GMT)
- Uniform Resource Identifier (URI), which is the address of the resource
- Character Set specifications for which character sets are used do display information (e.g. US-ASCII, ISO-8859-1, etc.)
- Content Encodings (such as various formats like zipped files)
- Media Type, which refers to file types (e.g. image/jpg)
- Language (e.g. “en”)
Messages
HTTP requests send their content across in the form of messages. These messages always include a header and the message body.
Header
Below is an example header. As you can see, the results are in a key-value format. The key is then followed by a colon and then the value. The headers include metadata about the file, which includes parameters, information pertaining to where it came from, the date it was retrieved, and more.
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:82.0) Gecko/20100101 Firefox/82.0
Host: www.example.com
Accept-Language: en
Date: Sat, 21 Nov 2020 20:27:42 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/html
Message Body
The body includes whatever content exists in the file. Below is an example of a retrieved ML file.
<html>
<body>
<h1>This is a sample web page</h1>
</body>
</html>
Now that we have a thorough understanding of what HTTP is, we can answer the question, “What does HTTP do”?
Here's What HTTP Does
Requests
When your browser, or tool, makes a request to a server, a response is returned. This is, essentially, what HTTP does.
There are several types of requests that are common within a standard HTTP request.
These include the following:
GET
A GET request is for retrieving or “getting” information from the server based on the URI that has been provided. These will simply retrieve data; nothing else should occur on the server. For example, you may have a bit of text or an HTML page that you want delivered. A GET request will provide that information back to your web browser (or agent).
HEAD
This works much like GET, but only retrieves header information.
POST
POST requests send information to a server through items such as forms and upload files.
PUT
PUT is similar to Post, except it is designed for updating or changing data on the server.
DELETE
Exactly as it sounds, this is an instruction to remove an item from the server given a URI.
CONNECT
CONNECT creates a connection or tunnel to the server according to the specified URI.
OPTIONS
This is a description of any options sent along with a request to the server.
TRACE
This is a loop-back test function. It is used for debugging.
Responses
Once a request is sent to a server, it will return a 3-digit HTTP response. These codes indicated the success or failure of information retrieved or sent from the server. While there are many different types of response codes, they are always organized into the following groupings:
- 1xx – Any response beginning with a 1 is an informational request. A 1xx identifies whether a request was received and if there is a process continuing. For example, a 100 response refers to “continue.”
- 2xx – Responses beginning with 2 mean that the request was successful. The server has received and understood this request. For example, a 200 means the request is good, 201 states that the request was completed, 202 means that the request was accepted. Several others may come up, but if you get a 2xx response code, the process is typically working properly.
- 3xx – Responses beginning with 3 means the request is being redirected. Typically, more action is needed for a response to complete. Common responses of this type include 301, which refers to a page that has permanently moved to a new URL, and 302, which refers to a temporary move.
- 4xx – Responses beginning with 4 refer to errors at the client level (e.g. the browser, or whatever agent or service you are using). Typically, these are syntax errors. A common error in this category is the well-known 404 error which occurs when a URI points to a resource that cannot be found.
- 5xx- Responses beginning with a 5 refer to errors that occur on the server. While the request may have formed validly, the server failed for some reason. The most common of these is 500 – “internal server error” (unexpected condition) or 502- “bad gateway” (the server did not receive a valid response from another server).
Conclusion
This article is only a brief overview of what HTTP is and what it does; however, it should give you a good idea of how the process works.
Ready to tackle some HTTP errors on your own? Airbrake Error Monitoring is a developer-centric and lightweight piece of software that can quickly find errors in your application. It installs in minutes and, for 30 days, you can try Airbrake Error Monitoring for free! Track down errors now.

-3.png)