Introduction
If you see the “Maximum Call Stack Size Exceeded” error, there’s likely a problem with a recursive function within your JavaScript code. More specifically, the issue lies with the function calling on itself indefinitely.
When this happens, there are several steps you can take to fix a piece of code that's eating up all the available call stack within a browser. Within this article, we'll go over in more detail what causes a "Maximum Call Stack Size Exceeded" error and how to fix it.
The Technical Rundown
Within the Javascript hierarchy, this is where the “Maximum Call Stack Size Exceeded” lies:
As you're probably aware, all JavaScript error objects are descendants of the Error object or an inherited object.
This error is a RangeError. A RangeError typically means an error has occurred outside of a code's argument value for its parameter.
Now that you know a little bit about where this error falls within the scope of JavaScript errors, let's continue on to what causes the "Maximum Call Stack Size Exceeded" error.
What Is the Maximum Call Stack Exceeded Error?
Before you can understand the “Maximum Call Stack Size Exceeded” error, you need to understand recursion.
The Purpose of a Recursive Function
Typically, recursion is a pattern in which a function being defined calls itself, each call bringing conditions closer to reaching a base case that provides an escape from the function calls. But, if you're not careful, a function can end up calling itself indefinitely until you run out of stack that's allotted by a browser.
More often than not, the reason a recursive function is throwing a "Maximum Call Stack Size Exceeded" error has something to do with the base case or the lack of one. When recursive code is missing its base code or shoots past the base code, it will repeatedly keep calling itself until you hit the "Maximum Call Stack" of a browser.
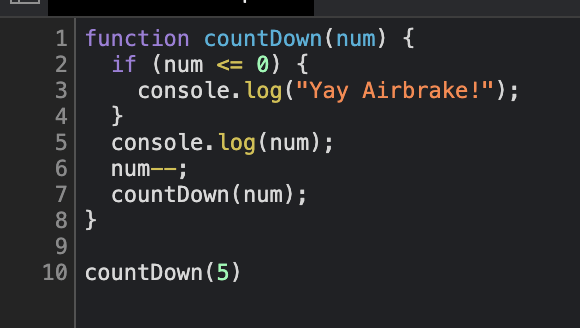
Here's an example of what recursive code looks like when it calls on itself indefinitely:

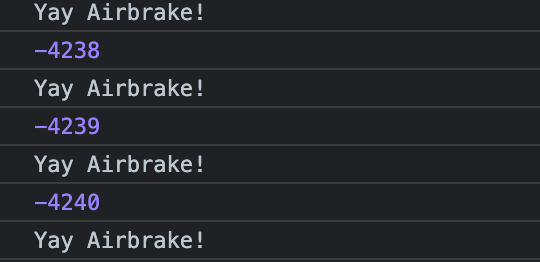
The output will then be:

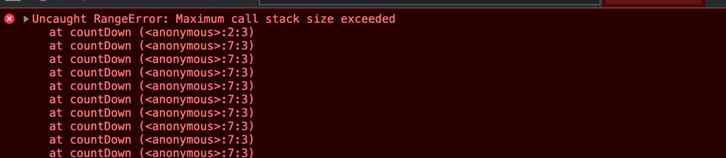
This will result in the "Maximum Call Stack Size Exceeded" error:

How Do You Fix a Recursive Function?
The problem with a recursive function that continues to call on itself is that it is impossible to move onto the next function within a chain, and you'll eat up the entirety of your stack.
The best way to prevent this error is to double-check your recursive functions.
What a Recursive Function Should Look Like
Make sure the base case is done correctly when using recursive functions. You want your code to have a definitive bookend to prevent it from calling on itself forever.
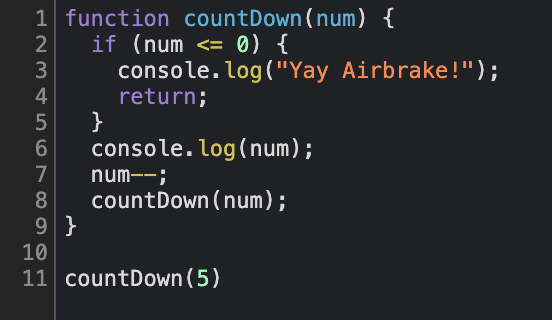
Taking the same example from above, here's what the code should look like if done properly:

The "return" is key in this case. Without the "return," this function will continue endlessly, resulting in the "Maximum Call Stack Size Exceeded" error.
Furthermore, you need to make sure to include a base case within recursive code. The base case tells the function where to end. In this case, the end is when the function equals "0," which will result in the "Yay Airbrake!" output.
When a recursive function has all of the pieces it needs to run correctly, your code will end when it reaches the base case:

Fixing a recursive call function that results in a "Maximum Call Stack Size Exceeded" error, and finding it are two very different things.
So, how do you find the recursive function causing this error?
How Do I Find the Error?
The first way to find an error is to go through your logs, but when you're dealing with hundreds, if not thousands, of lines of code, it can be difficult to find that one line of broken code. That's why we strongly suggest using an error monitoring tool like Airbrake. With Airbrake Error Monitoring, you can skip the logs and go straight to the line of broken code resulting in the "Maximum Call Stack Size Exceeded" error.
Don’t have Airbrake? Sign up for a risk-free, 30-day Airbrake trial today for unlimited errors, unlimited users, unlimited projects, and so much more.
Further Reading
Tackle latent errors before they have a chance to impact your users using these tips.
Develop a framework for pushing out new code using Error Budgets.
Poor visibility into production is maddening. That's why we recommend following these observability best practices.