
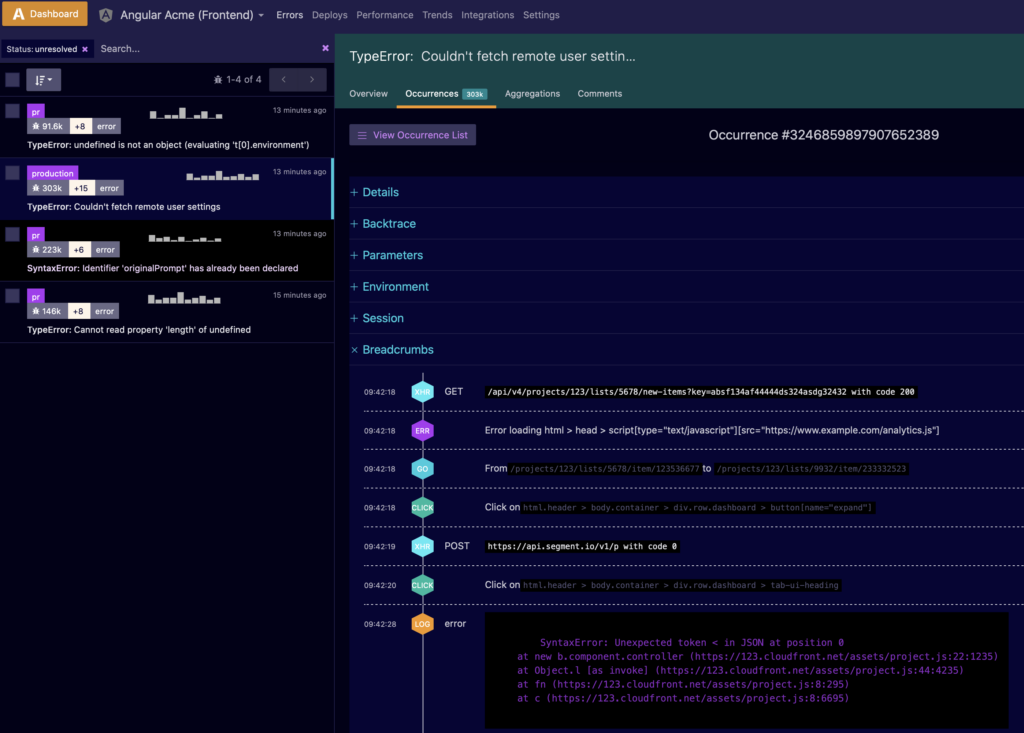
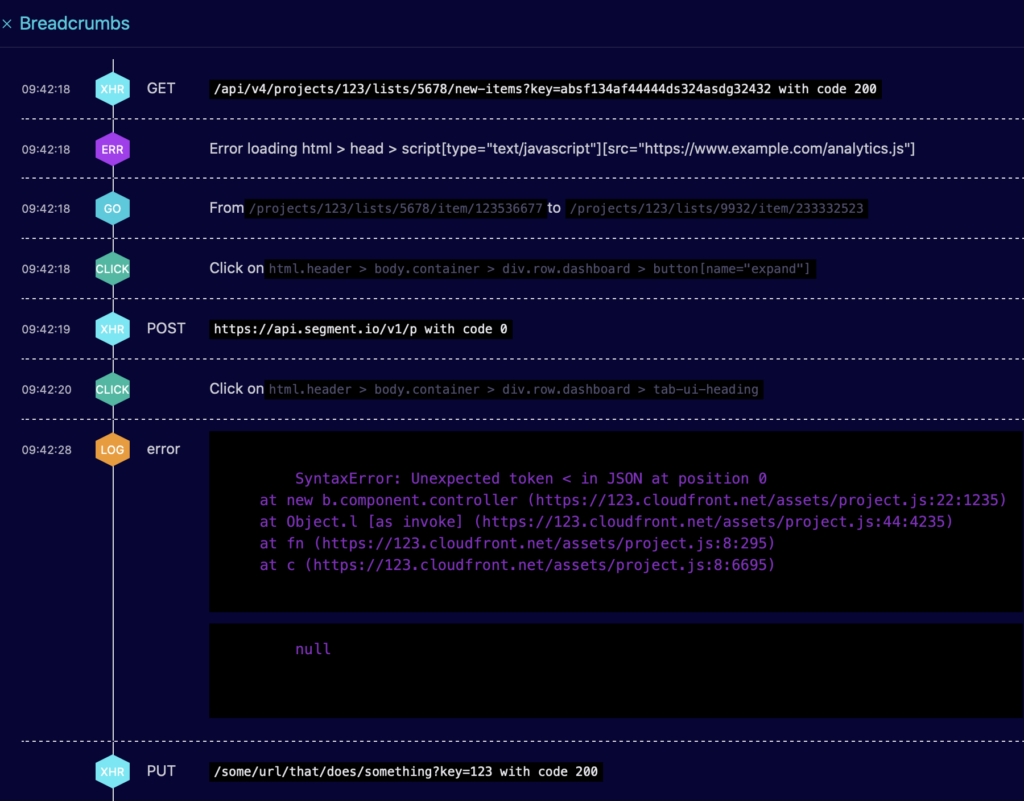
Breadcrumbs are a snapshot of events that lead up to a specific error occurrence. Things like web requests, user interactions like clicks or keyboard presses, and navigation updates are all recorded and organized in a timeline, giving you the context you need to understand what actually happened when things broke.
Having this detailed play-by-play information about the environment where the error occurred is an invaluable tool for debugging and replicating bugs quickly.
Breadcrumbs for JavaScript automatically captures events like:
- Log events with severity
- User events like clicks and keypresses
- XMLHttpRequests like POST and GET events
- DOMContentLoaded events
- Errors in loading page elements or scripts
- Navigation from page to page
- Window fully loaded events

If you're using the Airbrake JavaScript notifier, you can start using Breadcrumbs right away. Just make sure that you’re using the latest version of airbrake-js, and you’re all set. Don't have an account? Sign up for a free Airbrake Dev Account and, for the first 30 days, you'll have unlimited access to Airbrake.
We hope Breadcrumbs helps you replicate bugs fast to fix them quicker. Have questions or suggestions? Email us at customersuccess@airbrake.io.
Note: We published this post in April 2017 and recently updated it in April 2022.